前言
体验 ChatGPT 有段时间了,关于它的代码能力,只是比较粗浅地使用过。比如让它解一道算法题、解释一段代码的含义等。
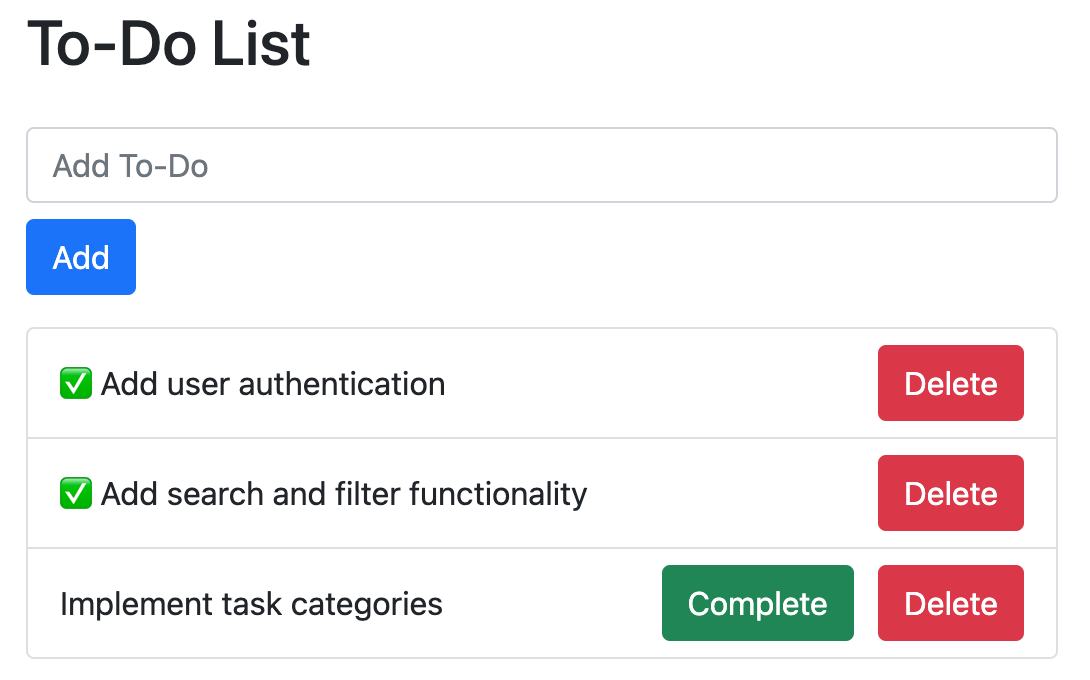
但它的潜力不止于此,它可以做更多的事情。比如,我们可以让它实现一个 To-Do List Web 应用,像下图这样。

生成初版 To-Do List
和 ChatGPT 对话,最重要的是准确地描述需求。在开源社区中总结了大量的提示语(Prompts)来应对不同的场景,可以参考里面的模式来描述。
通常来说,需要给定 ChatGPT 一个身份,比如软件开发人员,然后告知它要实现或者做什么事情。针对本文的 To-Do List,我们可以让它使用 Python 和 Vue 来实现。

很快,ChatGPT 给出了:
- 安装依赖命令
- 基于
FastAPI、SqlAlchemy实现 To-Do 应用的服务端 - 基于
Vue.js实现的前端页面
但每部分都有一些细节不到位,我们需要慢慢指引 ChatGPT。
完善数据库操作
在初版的 Python 代码中,并未实现数据库操作的底层逻辑。可以提醒 ChatGPT,它会补充相关逻辑。

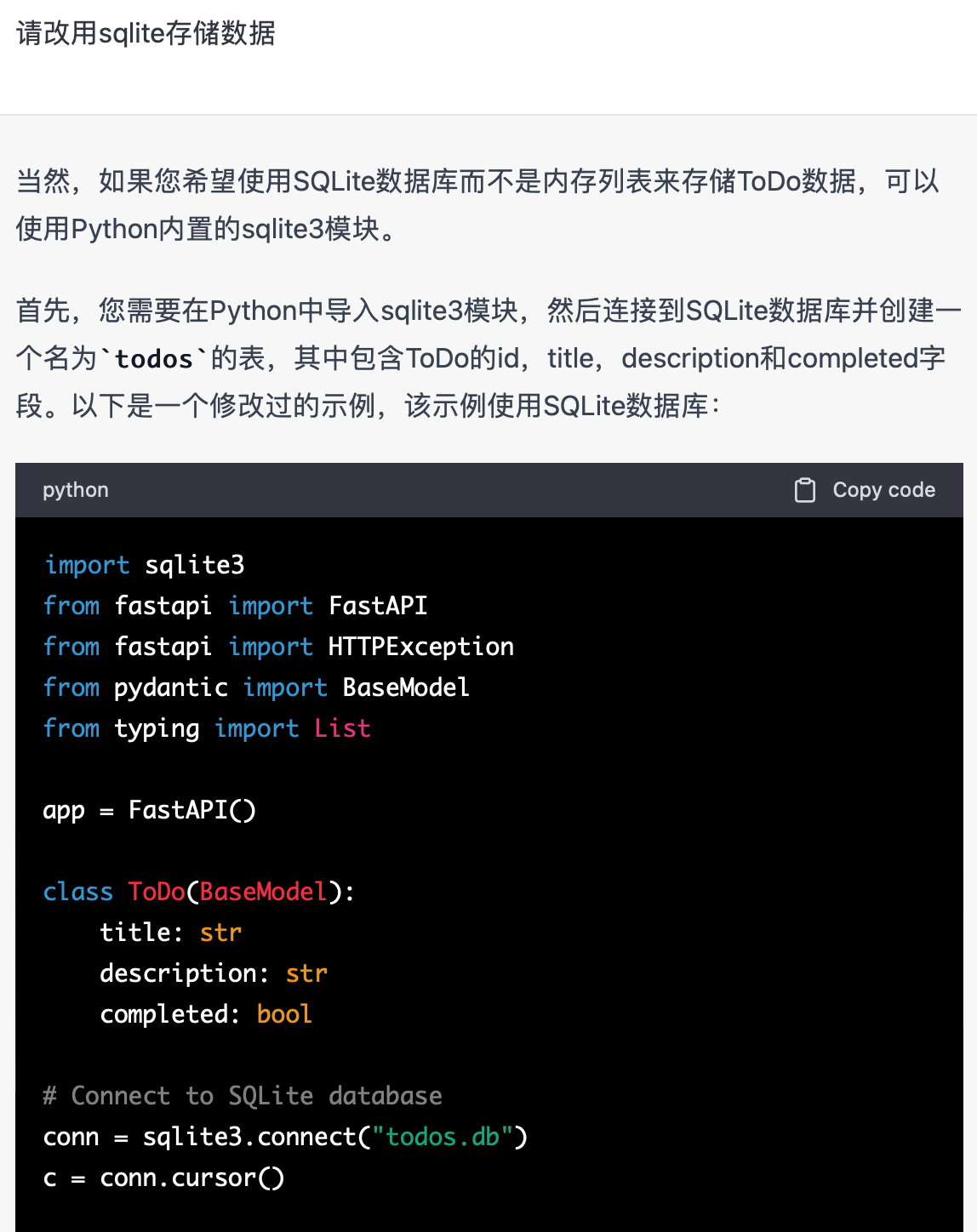
尽管补充了对 todo 任务的增删改查逻辑,但使用的是内存中的变量,而并未使用数据库,这时就让它改用 sqlite 存储。

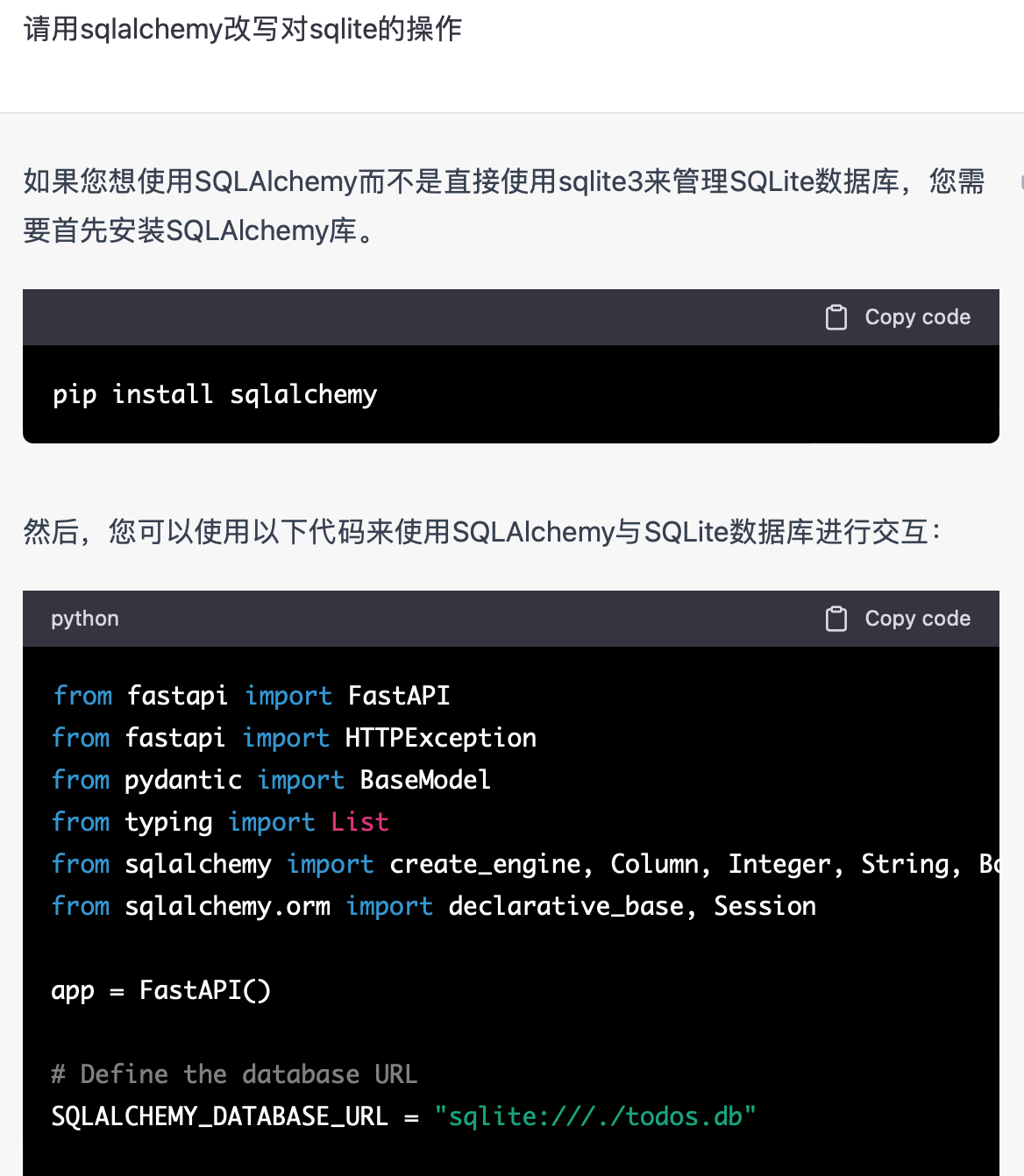
ChatGPT 迅速改用了 sqlite 数据库,不过使用的 Python 内置的 sqlite3 库,而没有使用 ORM,那么可以继续提醒它修改。

现在,数据库的部分算是达到目标了。
生成测试用例
在服务端逻辑生成完毕后,自然少不了测试。既然 ChatGPT 可以生成业务逻辑,那么生成测试代码应该也不在话下。那么,不妨让它生成测试用例,支持 Python 中主流的 pytest 测试框架。

从生成用例的结果看,覆盖了每一种操作,也验证了操作后预期的状态和属性值,能节省非常多的用例编写时间。
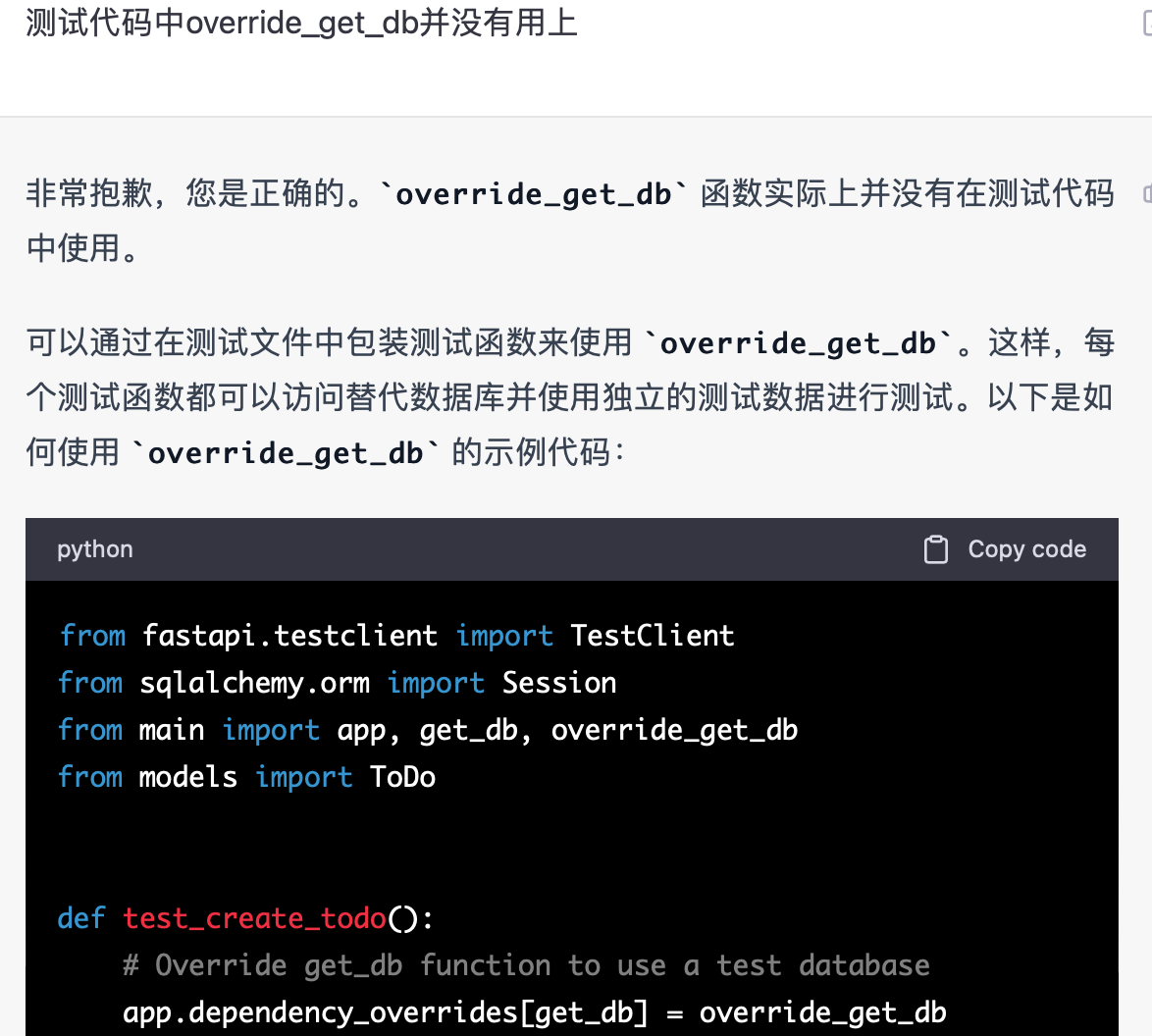
不过,这里也有一些小瑕疵。比如 override_get_db 是用来重载应用业务代码中 get_db 的逻辑,进而确保测试时使用的是测试数据库,但生成的代码中并未使用到 override_get_db。这就需要我们提醒它。

另外,ChatGPT 并未考虑到每个用例运行结束后的数据清理。提醒它后,它非常聪明地想到使用 pytest 的 fixutres 特性来解决,真是非常的优秀。

编写有样式的页面
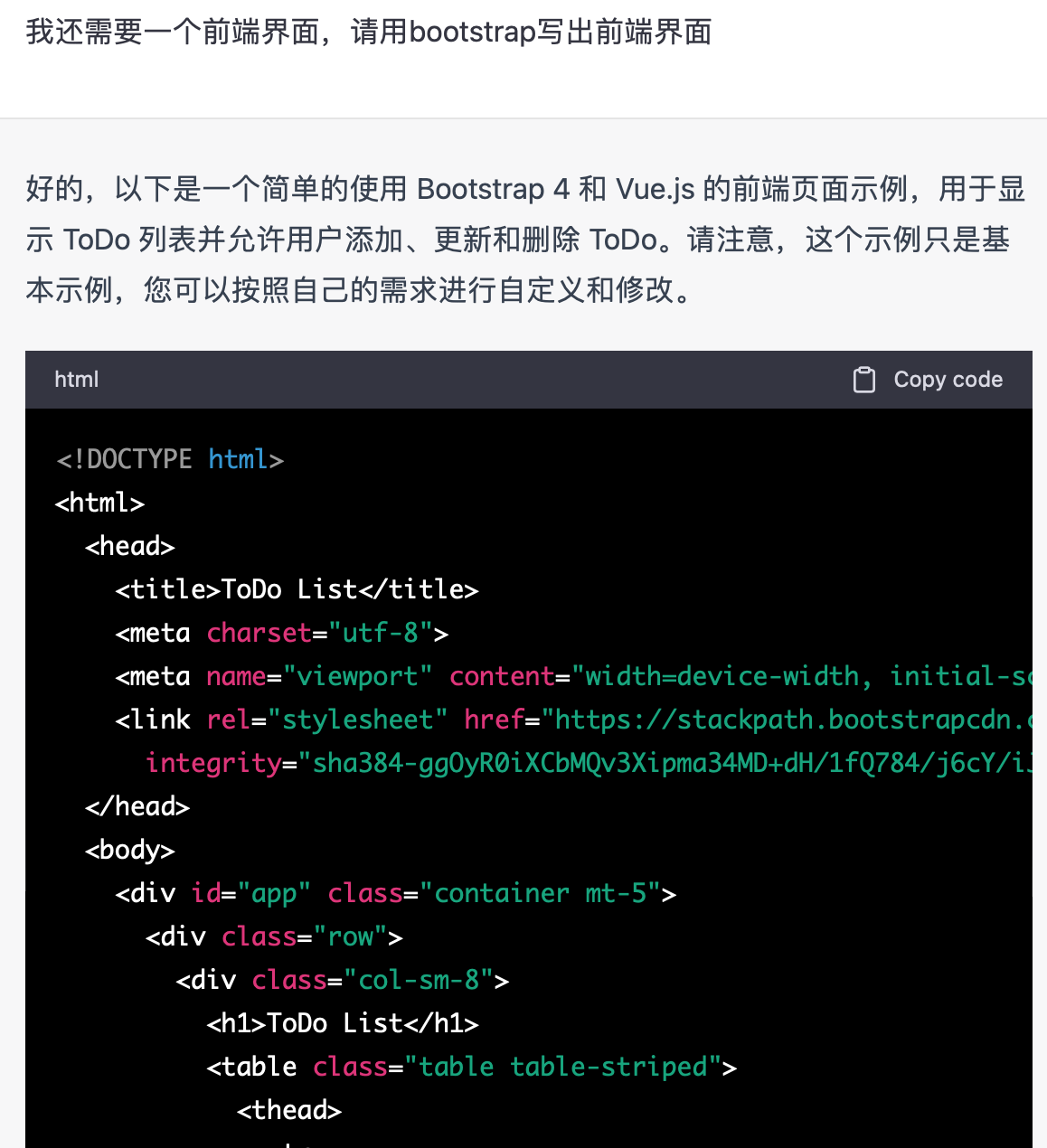
原本 ChatGPT 生成的前端页面并未考虑样式,而直接由 Vue.js 渲染出原生的 HTML 内容。不妨让它使用 Bootstrap 来做。

紧接着,再让 ChatGPT 告诉我们如何让 FastAPI 展示这个前端页面,那么前后端的桥梁算是搭建成功了。
生成开源项目中其他重要文件
一个好的 Python 项目除了有代码和测试之外,还需要有 README、License、.gitignore、Makefile等。这在 ChatGPT 这里依旧是小 case。
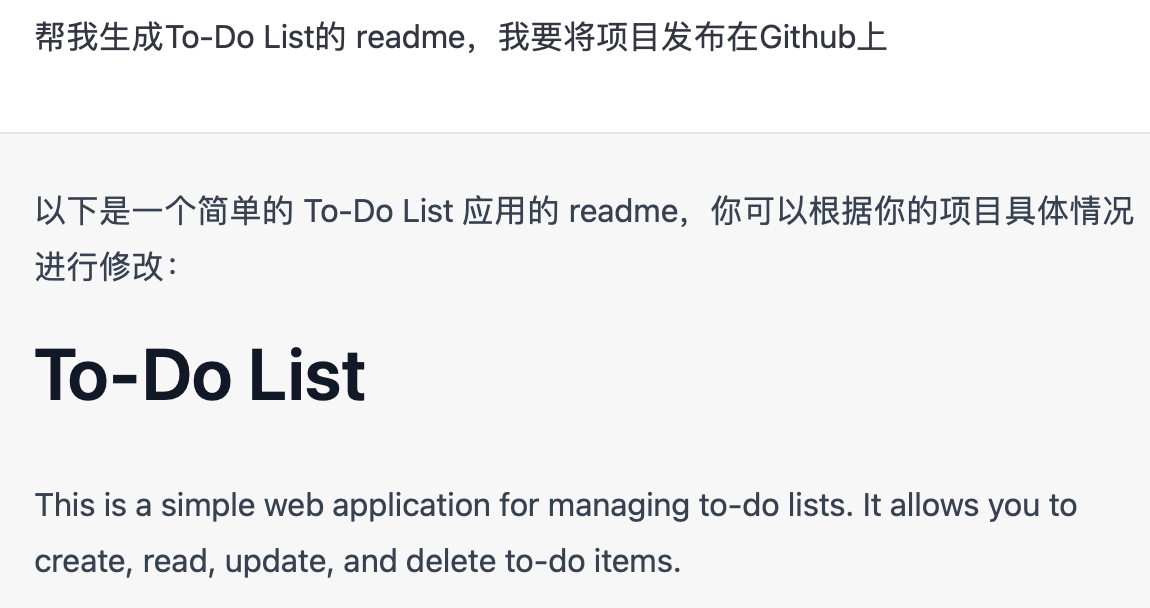
- README
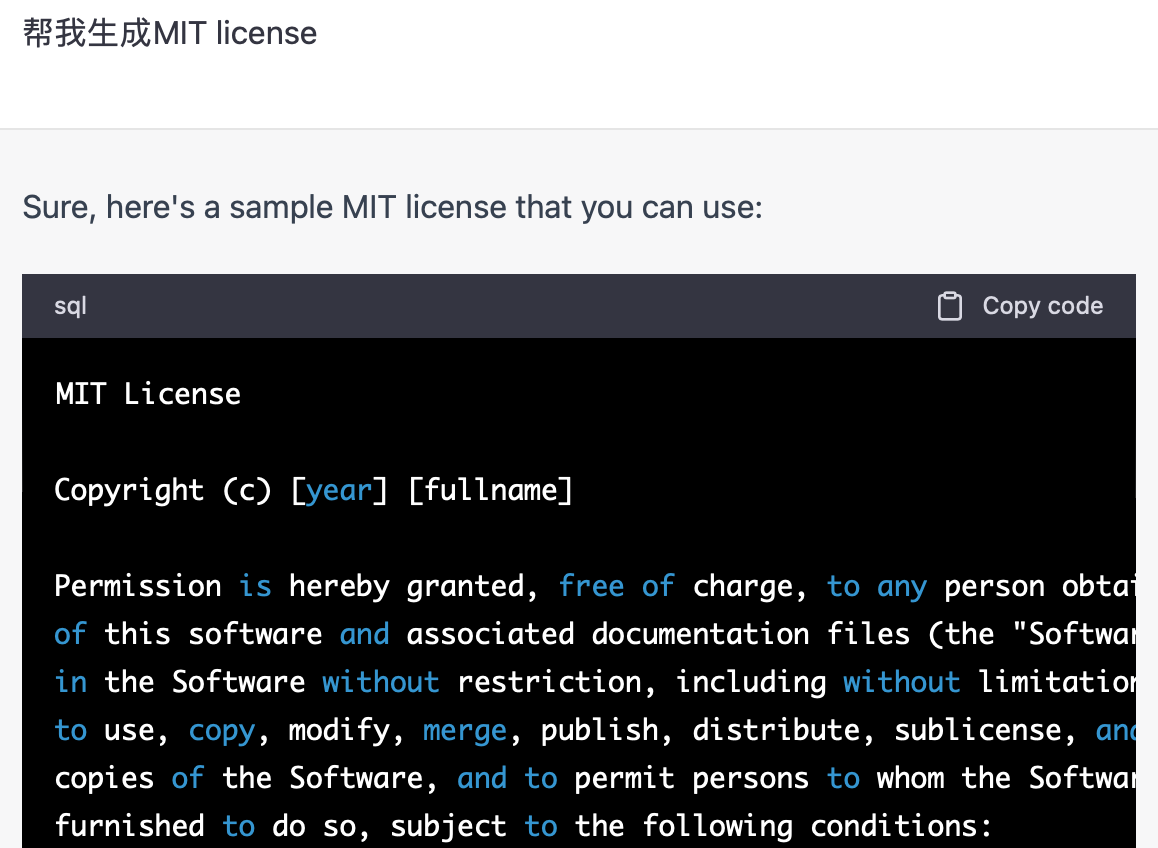
- License
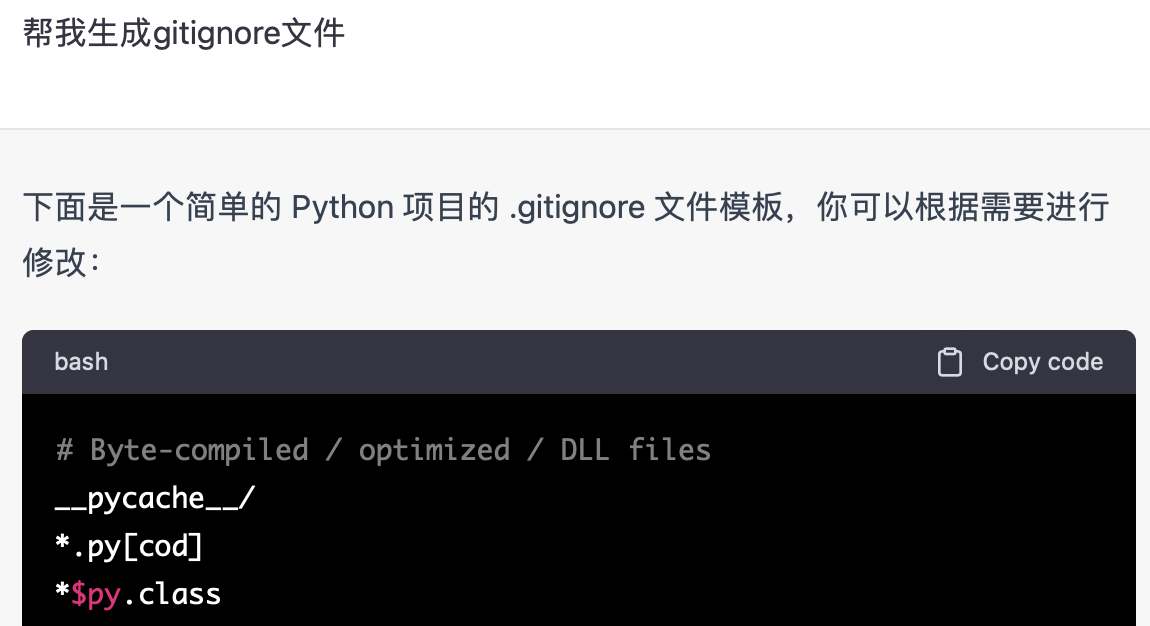
- .gitignore
- Makefile
总结
使用 ChatGPT 实现这样的程序是一件非常容易的事情,这个项目的成品发布在了 GitHub,可以瞅瞅它的效果。
尽管 ChaGPT 写出的代码不能 100% 运行成功,里面也有一些逻辑上的小瑕疵。但毫无疑问它的出现会让程序员的功能效率大大提升。只要我们具备一定的编程能力,结合 ChatGPT 就能实现一些原本需要学习大量知识+练习才能实现的功能。比如,一个对后端熟悉但对前端一窍不通的人,就能基于 ChatGPT 生成的前端代码快速修改完善实现前端页面。它像一位助手、老师,会让我们的编程之路走的更顺、更远!